Les projets
Soyons honnête, Upgradists et projets, c'est un pléonasme, parce que les projets c'est l'essence même d'Upgradists. La société est en perpétuel challenge, en création permanente, à la recherche de défis de toute sorte et nous ne parlons ici, que de projets internes. Voyez plutôt 👇
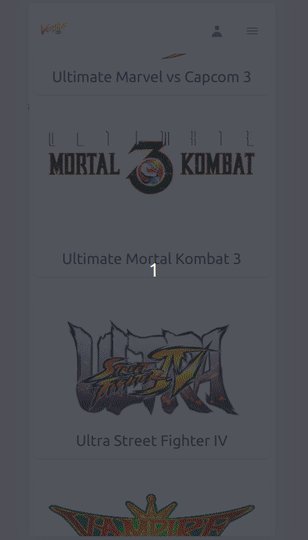
Plateforme Versus-DB

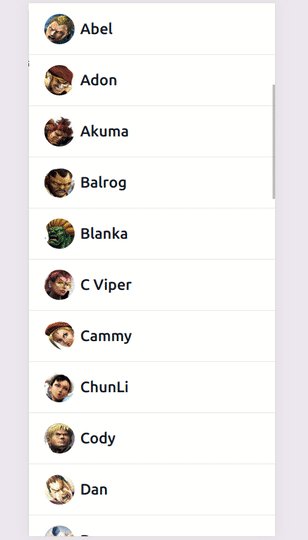
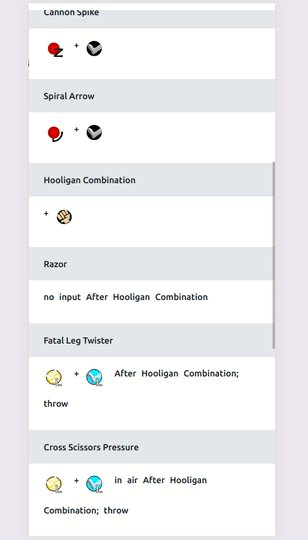
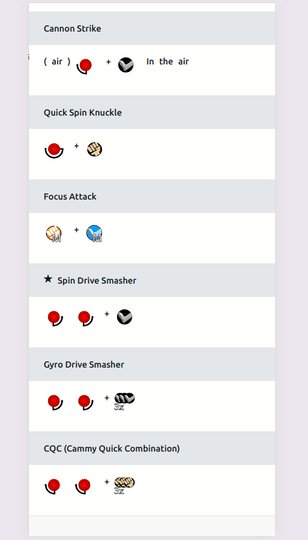
Versus-DB est la plateforme web qui recense la plus grande base de données de jeux de combat au monde, avec la liste des mouvements par personnage. C'est un projet réalisé avec beaucoup de passion et de minutie. Que ce soit la densité d'informations disponible mais le travail de distribution: caching, encryption, décryption, chunks, buffers, et le fait de rendre ces élements sur une plateforme digeste consultable sur téléphone ou ordinateur.
La partie technique:
- front Next.js 14 provider/context, tailwind
- cache Redict
- custom backend/frontend encryption décryption à la volée
- backend Express Typescript
- database MongoDB
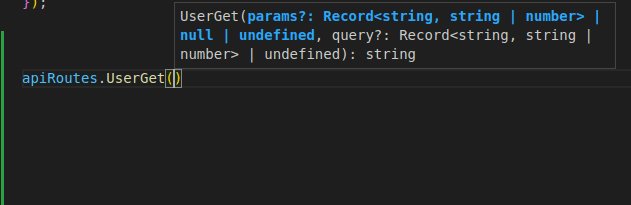
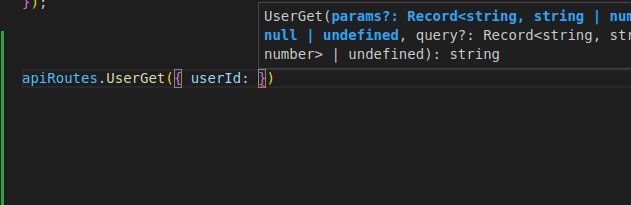
Package NPM: api-route-builder


Cette bibliothèque TypeScript vise à simplifier et à prévenir les erreurs de typage des URL d'API dans les projets JavaScript. Elle offre un moyen pratique de remplacer les paramètres de route et de générer des paramètres de requête en utilisant une fonction unique.
La partie technique:
- lib Typescript
Moteur Meteor.js Like

L'objectif est de recréer l'effet "temps-réel" d'un Meteor.js avec Next.js, Express, Socket.io et MongoDB. Bien évidemment des features ont été retirées pour cet exemple car inutile dans ce cas précis. Comme le mode dégradé, minimongo... La partie dispatch après mutation de la base de données a été conservé, et c'est largement suffisant pour en faire un projet temps réel.
La partie technique:
- front Next.js 14 provider/context, tailwind
- communication Socket.io
- Backend Express Typescript
- database MongoDB
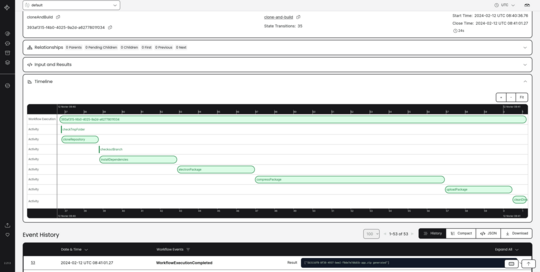
CI/CD Temporal.io pour compiler un projet Electron

Ayant besoin d'un windows pour compiler un projet dapplication Electron pour un client, il a fallu mettre en place un système pour disposer d'une machine dédiée à la compilation de projets en fonction du besoin. Le projet prends en entrée une url de projet git, effectue un clone, se pose sur une branche passée en paramètre et se charge de build une archive contenant l'exécutable Electron et enfin distribuer cette archive via un FTP. L'url FTP sera transmise au client pour récupérer son archive.
La partie technique:
- Job Temporal.io Typescript
- Projet Electron Typescript + Gulp
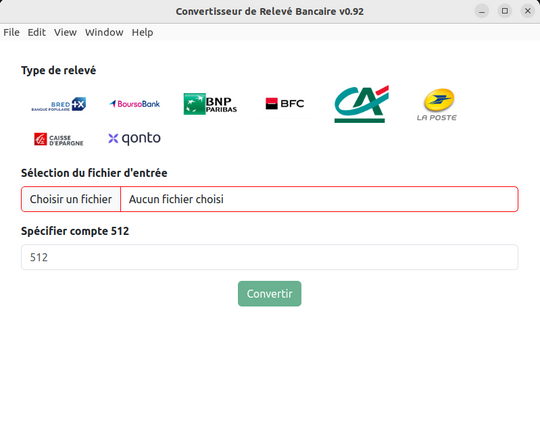
Convertisseur de relevé bancaire au format comptable Sage Expert Connect

Un client avait besoin de convertir des relevés bancaires dans un format intégrable à Coala (Sage Expert Connect). C'est ainsi qu'est né cette application légère qui permet de convertir tout fichier Excel ou CSV au format Coala pour une dizaine de banque.
La partie technique:
- Convertisseur Typescript
- Jobs Gulp
- Interface Electron
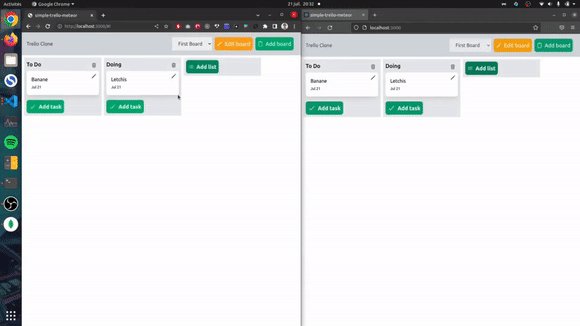
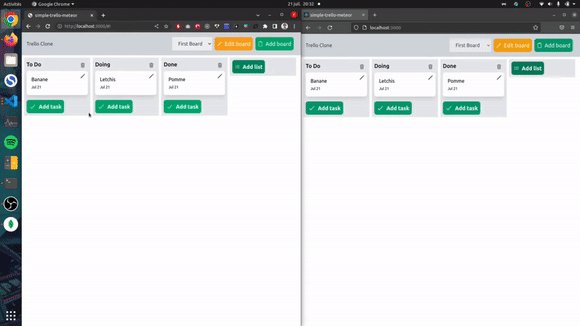
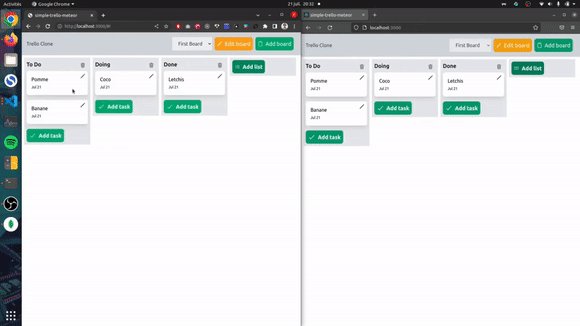
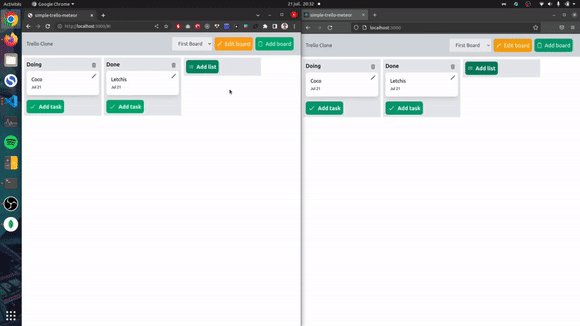
Clone de Trello

Je décide de refaire un clone de Trello, outil que j'utilise beaucoup et que je trouve très pratique par rapport à ma façon de visualiser et découper les tâches. Cet exercice permet de travailler sur des événements utilisateurs tels que le drag and drop, et d'effectuer des actions en chaines en fonction de ces événements.
La partie technique:
- Moteur Meteor Typescript
- React
- base MongoDB
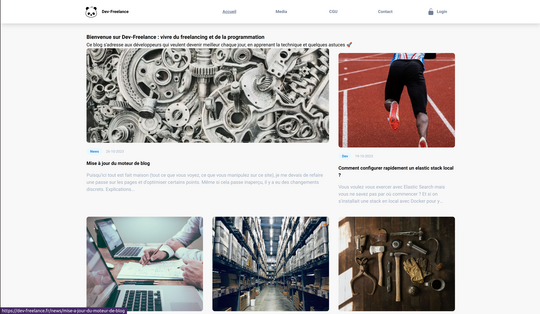
Blog Dev-Freelance

Il s'agit d'un moteur dédié au blogging. Il a été recréé plusieurs fois de zéro. Le moteur initial était un projet fullstack Node, Mongo, Handlebars, et permettait déjà la gestion de contenu texte, vidéo et audio.
Mais pour plus de facilité à maintenir ce projet a évolué vers un nouveau composé de deux parties, le combo: Next.js 14 pour le frontend et backoffice Strapi 4.24, bien sûr en full Typescript.
Résultat, on arrive à des performances de hautes volées pour un blog avec des rendus de pages dans les 500ms, un indexation du contenu taillé pour la SEO et un caching ram pour plus de disponibilité. Le moteur de commentaire a aussi été développé sur mesure et est inspiré de Disqus.
La partie technique:
- front Next.js 14 provider/context, tailwind
- cache lifecycle custom Redis
- Strapi Typescript 4.24.0 custom controller
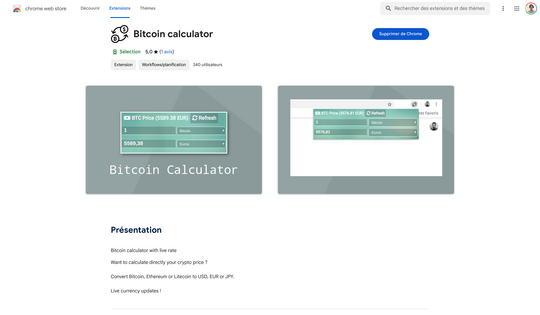
Extension Chrome: Bitcoin Calculator

Ayant moi même besoin d'un convertisseur lorsque je tradais sur les exchanges pour savoir si j'achetais ou vendais au bon prix, l'outil n'existait pas alors je l'ai fait en espérant que cela résoudrait le problème d'autres personnes.
La partie technique:
- intégration de l'API cryptocompare
- application React
- refacto en 2022 en utilisant les provider/context et supprimant Redux
Micro-Framework: Node Webhook Scripts

Micro Framework qui se veut ready to ship. L'idée est de créer des rapidement endpoints qui déclenchent une callback ou un script shell directement depuis une configuration json. Ce projet a été cloné des milliers de fois, probablement mis en production des centaines de fois, et reçu plus de 1000 claps sur Medium.
La partie technique:
- micro framework node.js
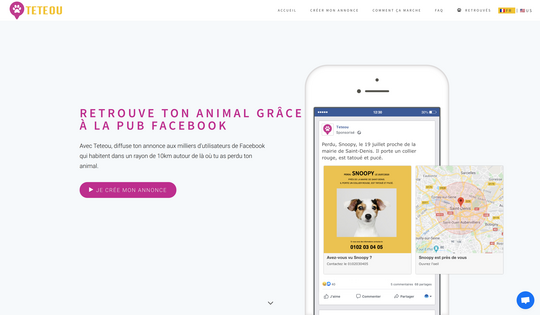
Teteou.fr

Plateforme aide les propriétaires à retrouver leurs animaux perdus. La plateforme lance des publicités sponsorisé Facebook dans la zone où l'animal a été perdu. Nous utilisons l'effet de réseau pour accélérer les recherches de l'animal. Nous avons réussi à retrouver des animaux grâce à cela.
La partie technique:
- application Node.js handlebars
- base de données MongoDB
- intégration Stripe et gestion des webhooks
Toolset Mister FPGA NeoGeo

Dans la communauté FPGA, lorsque les core NeoGeo ont été publiés peu de jeux étaient compatibles à cause de la sécurité mise en place par la société SNK. Mon objectif était de réussir à décrypter les dump des EEPROM de cartouche afin de rendre les Roms lisibles par le core Mister FPGA.
Deux projets ont été créé pour répondre à ce besoin: un rom decrypter et un rom parser aujourd'hui utilisé par les membres de la communauté Mister FPGA.
La partie technique:
- fork base lolo-san
- compréhension du fonctionnement de la sécurité
- compréhension de la répartition des données sur les roms
- compréhension du système de hash
- création d'un décrypter et d'un parser en Python
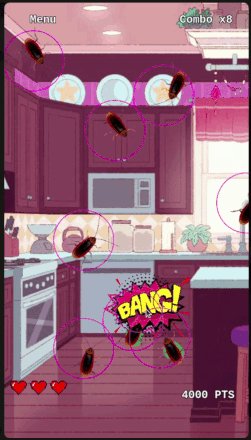
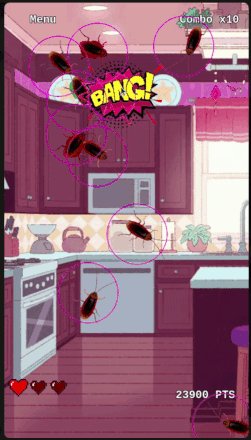
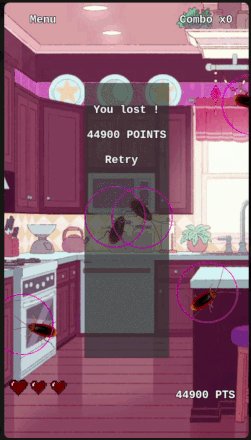
Jeux Cockroach Raider

Jeu arcade web qui consiste à tuer des cafards grâce à un marteau que l'on commande avec notre écran tactile. Plus les cafards sortent de l'écran, plus vous perdez des vies, dans une limite de 3. La difficulté est progressive et la vitesse des cafards s'adapte à la difficulté.
La partie technique:
- moteur graphique et physique Phaser
- toute la mécanique de gameplay a été pensée et codée: le système de points, les vies, le spawn, les déplacements à base de sinus/cosinus, l'animation etc...
- publié sur facebook instant game
- full vanilla JS, portage en typescript en cours
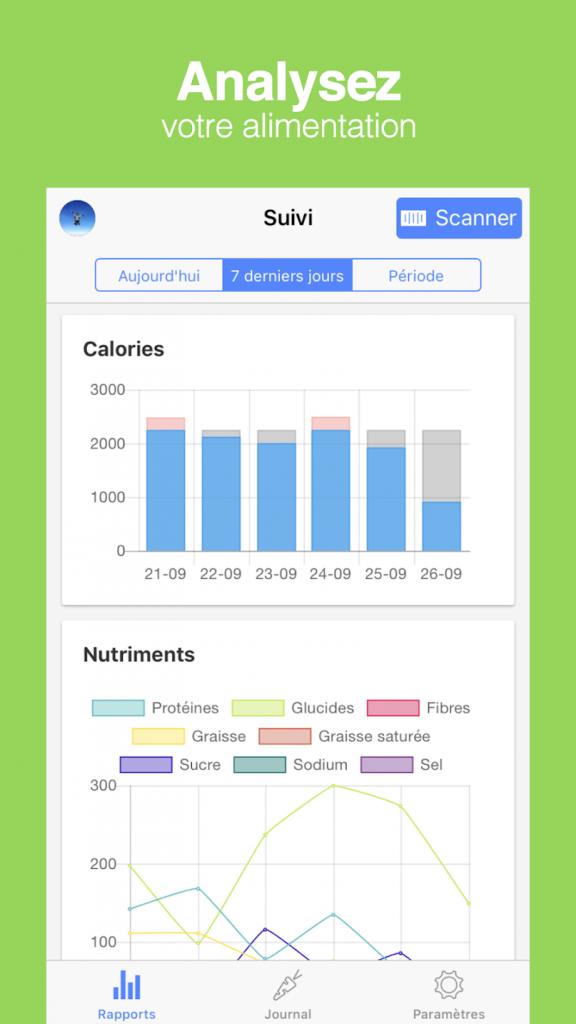
Application Mobile Foodmeter (stoppée)

L'application qui compte vos calories accumulés au cours de la journée. Il suffisait de scanner les codes barres, et d'y mettre les quantités. Nous utilisions les bases open data, (elles mêmes utilisées par Yuka).
La partie technique:
- base Google firestore
- intégration d'open data
- social network login (facebook, google)
- app iOS et Android
- ionic framework
Application Mobile Paris Bibliothèques (stoppée)

L'application qui vous permet de rechercher un livre dans les bibliothèques les plus proches de vous. Nous utilisions les bases open data.
La partie technique:
- intégration d'open data
- reverse proxy pour les covers en utilisant les bases FNAC
- app iOS et Android
- ionic framework
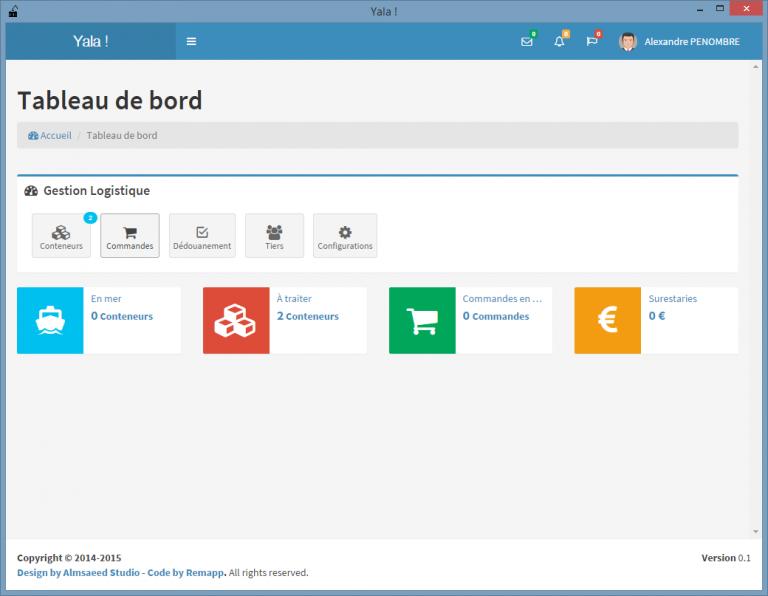
Application de suivi logistique

Suivi logistique et taxes pour une société de transport à la Réunion. Permet l'anticipation et la gestion de stockage et acheminement. Côté clients, ces derniers peuvent anticiper sur la vente grâce aux stocks flottants.
La partie technique:
- frontend AngularJS
- backend Ruby on Rails
- déploiement sur VPS
- suivi et travail collaboratif sur la web platform
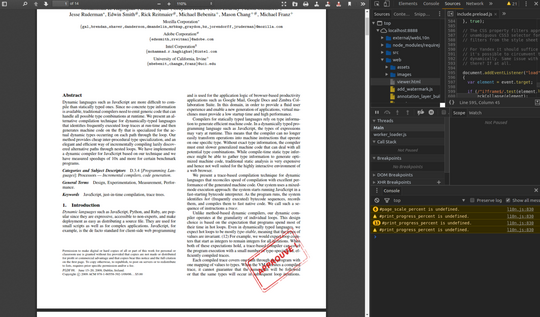
Gestion des pièces à conviction dématérialisé

Le besoin d'un avocat était de pouvoir annoter des documents et les numéroter pour l'indexation des pièces à conviction sans avoir à imprimer les documents. Le projet se voulait numérique pour moins de pollution et de complication (impression).
La partie technique:
- base mozilla pdf.js
- injection d'une layer canvas avec le tampon
- indexation des annotations et possibilité de déplacer/supprimer les annotations
- export PDF avec les annotations
React Video Player

Lecteur vidéo from scratch en React JS permettant l'intégration de publicité au format VAST, gestion des pre-roll, mid-roll et post-roll.
La partie technique:
- React.js
- Gestion des formats VAST2 et VAST3